Typst
Intro
Recently, I had to update my resume, which I had written previously in Libreoffice Writer. It worked well enough, but anyone who’s used a word processor with fancy styling knows how ephemeral that fancy styling can be when you’re trying to add more content. So, I had always thought that when I updated the thing, I’d move it to Latex.
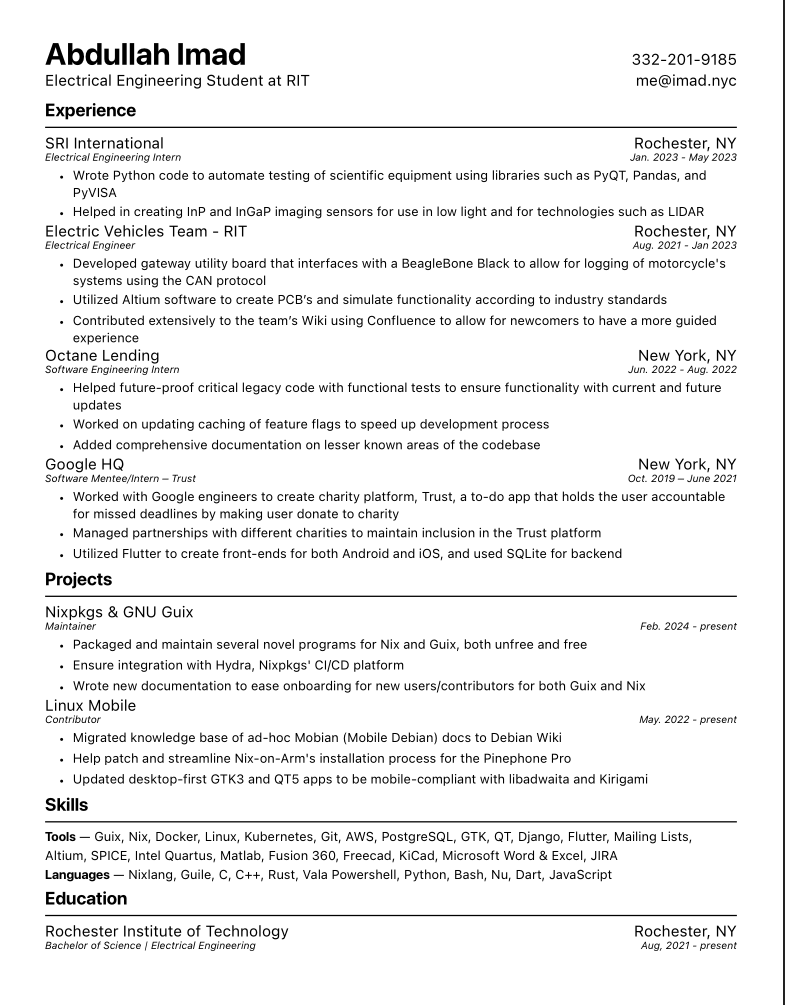
Recently, though, I saw this new alternative on lemmy, and I figured that it was worth using just to check it out.And I’m glad I did – a lot of weird latex-isms that you just have to get used to are no longer there, and it’s much more easy to use. I even made a template for my resume, which you can check out here. Maybe I’m a little biased, but I think that it looks pretty great.

I think that I’m going to move from Latex to Typst permanently, seeing as how I don’t have to import a ton of functions to do the most basic things – it’s all already built in. However, that isn’t to say that I don’t have issues with Typst.
Defining functions and for loops
Defining functions in general has been really easy. It’s very similar to python – you just add a #let before your function and then you write whatever you need to write.
#let skills(headers: ("first header", "second header", "third"), stuff: ("i'm really good at", "this sucks", "nacha")) = {
for (currentheader, currentstuff) in array.zip(headers, stuff) {
strong(text(font: "SF Pro Display",currentheader, 10pt))
text(" — " + currentstuff, size: 10pt)
linebreak()
}
}
Here you can see me defining the function #skills, as well as have parameters that accept arrays. If you’re familiar with Typst, you’ll know that if you’re inside a code block, denoted by the #, you no longer have to include the # prefix to any other function calls that you make after. I’m sure that for some it’s a lot more convenient, but I really think that this is much more confusing. Why are there two schema for functions? Now, instead of just knowing that functions have a # and normal text doesn’t, I need to keep track of what parentheses I’m in. Sure, for a programmer this isn’t anything new, but if your selling point is to simplify Latex, I think it should be aimed at a general user.
Well, it’s just how it works, and ultimately isn’t that hard to remember. Except, of course, when you mix up the type of parentheses.
#let function (paremeters: ("string", "string2")) = {
for (parameter) in (parameters) [
- text(size:10pt, parameter)
// some other function
]
}
Here, I want to iterate over the parameter and pass it to a for loop so I can autogenerate a bullet point list. Except, the above won’t give you what you expect it to. I’ll give you a moment to examine it and figure out what the issue is.
Did you catch it? I used [] instead of {}. This put me in markdown mode, so instead of calling the function, I make a bullet point with the text text(size:10pt, parameter) next to it.

This, of course, didn’t error, so I have no idea what I’m doing wrong, especialy if I’m not much of a programmer. Ok, well I eventually figure out that it’s putting me in markdown mode, so let’s swap the brackets for curly braces. Except, now it doesn’t like me using the - to denote a bullet point! It only likes it when I use the explicit bullet point function. The way that I had it correctly render is to keep the brackets, and put a # in front of every function after:
#let function (paremeters: ("string", "string2")) = {
for (parameter) in (parameters) [
- #text(size:10pt, parameter)
// some other function
]
}
This makes sense once you stop and think about it, but it’s annoying for someone who’s new. The typst docs emphasizes again and again that once you start a code block, you don’t need the hashtag anymore. Yet, I’m using a for function that necessitates its use! I dislike how it accepts both markdown mode and codeblock mode (using characters that are visually very similar) and how its used is different from another. If I’m using a function, it should enforce code block mode. At the very least, the compiler should give me a pointer that I’m missing the hashtag or something when I’m in the different modes.
Negative space
This one might be controversial, but I do not like the way it handles spacing between objects. Say I have two lines, and I want to fine tune the spacing between them. They of course have a default spacing, set by their font size. Ok, so I want to take away space, so there’s probably a spacing function for each line of text? No, but there is a vertical spacer.
Oh ok, so I use the vertical spacer, but I want it to take away space, so I put a negative number?
EDIT: Actually, the negative number thing works – sometimes. I wish that this was added in the docs though, since all of the examples only include positive numbers.
No first party LSP
This one is a minor nitpick, but I’d really love a first party LSP. Right now, there’s a community made one. It’s really good actually, but there are some edge cases that I’d like to see worked out. Of course, given that this seems like a pet project, I don’t expect 1:1 feature parity from the creator, so I’d like for someone on the Typst team to step in and make it, especially considering they must have one for their proprietary web app.
Conclusions
Given that I only talked about my gripes with it, I’d like to just make it clear that I think Typst is much better than Latex, and that I’ll be switching to it from now on for all my works. If you’re tired of Latex or just looking to get into it, I’d point you to Typst first.